De por dios, ya no usemos tablas! por favor.
Es difícil creer que en pleno siglo 21 y tras las promesas de un futuro mejor a partir del XHTML y ahora aún más con el boom de HTML5, que empresas en la República Dominicana aún estén desarrollando páginas a tablazos limpios. Por qué lo hacen así? Quienes los están asesorando? Los dueños del website están consientes de la calidad de su producto? Todo esto es un misterio.
Este tema es extremadamente viejo, pero al parecer la gente aquí adoptó XHTML/HTML5 + CSS sin considerar por que se estaban cambiando. Aquí les coloco algunas de las razones por las cuales se dejó de trabajar con tablas?
- El código es más desorganizado y por ende más difícil de trabajar.
- El código es menos reusable y más difícil de actualizar
- Las tablas no son amigables con los dispositivos móviles. Una página sin tablas tratará de acomodarse a la pantalla del dispositivo.
- En ese mismo orden, las páginas hechas con tablas tienden a pesar mucho más que las páginas hechas con otros elementos.
-
Y principalmente por que cuando no usamos las etiquetas correctas el contenido pierde su valor semántico. Esto nos afecta en:
- Pobre optimización para técnicas de posicionamiento en buscadores (SEO).
- Menos accesibilidad para usuarios discapacitados.
Cosas para las que NO debiesen usar tablas son: diagramar tu página, hacer menúes verticales, desplegar datos que no se mostrarán ordenados por filas y columnas (Ej. Articulos de noticias y luego arreglarlos por CSS) y para sorpresa de muchos, tampoco los formularios deben desplegarse de esta manera.
Pero antes de que empiesen a satanizar las tablas, y a hacer como vi a muchas personas con el boom de XHTML, no vallan a organizar sus informaciones tabulares en etiquetas UL (ejemplo). Las tablas tienen su lugar y momento. Son bastantes útiles para desplegar Datos Tabulares, como los que están compuestos por un campo y uno o más valores. Ejemplos serían datos estadísticos, un reporte, una factura y otros datos que se asemejen a una tabla de base de datos o una hoja de calculo de Excel.
Una tabla bien utilizada puede ayudarte a:
- Organizar información adecuadamente
- Mediante el uso de THEAD, TBODY y TFOOT puedes lograr que cuando tu tabla se imprima y se extienda durante varias páginas la cabecera y el pie de página se repitan automaticamente en cada hoja para que tus usuarios no pierdan el hilo de la información que están leyendo.
- Muchos pluggines de Javascript con solo tener una tabla bien organizada puedes lograr crear gráficos de barras y pasteles automáticamente, así como también lograr que los campos se organicen ascendente o descendentemente.
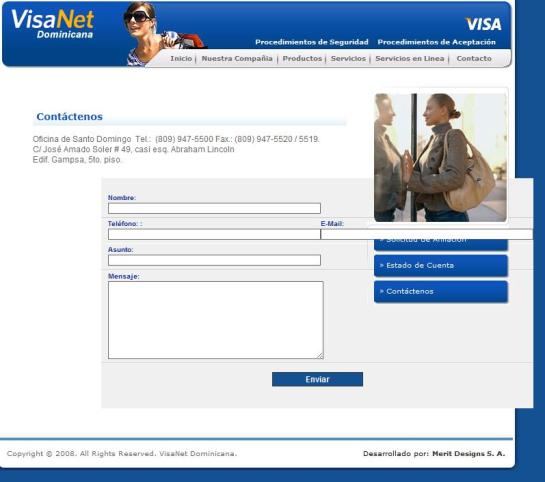
Ok, ya sé que muchos de ustedes se saben todo esto, pero parece que hay otros que aún están ciegos a las nuevas tendencias. Personas que deberían ser pioneros en el área y predicarnos con el ejemplo. Aquí les tengo uno de los tantos casos que hablo y créanme que no es el único:

No solamente diagramaron su página completa usando tablas, sino que también su formulario se rompe cuando se abre en Chrome. Una hazaña nunca antes realizada y que se mantendrá en los anales de la historia
Para aquellas personas que todavía piensan que no pueden lograr desarrollar un formulario sin utilizar tablas, aquí les dejo el siguiente código. Para ver el ejemplo funcionando vallan a: http://jsfiddle.net/rene_olivo/yv9EM/
<form class="form" action="enviar.php" method="post">
<div class="input text">
<label for="nombre">Nombre:</label><br />
<input type="text" id="nombre" name="nombre" />
</div>
<div class="input text">
<label for="email">Email:</label><br />
<input type="text" id="email" name="email" />
</div>
<div class="input radio">
<label>Sexo:</label>
<ul>
<li>
<input type="radio" id="sexo_m" name="sexo" value="M" />
<label for="sexo_m">Masculino</label>
</li>
<li>
<input type="radio" id="sexo_f" name="sexo" value="F" />
<label for="sexo_f">Femenino</label>
</li>
</ul>
</div>
<div class="input checkbox">
<label>Cómo escuchó acerca de nosotros?</label>
<ul>
<li>
<input type="checkbox" id="contacto_web" name="contacto_web" />
<label for="contacto_web">Web</label>
</li>
<li>
<input type="checkbox" id="contacto_radio" name="contacto_radio" />
<label for="contacto_radio">Radio</label>
</li>
<li>
<input type="checkbox" id="contacto_periodico" name="contacto_periodico" />
<label for="contacto_periodico">Periódico</label>
</li>
</ul>
</div>
<div class="input textarea">
<label for="mensaje">Escribanos un mensaje:</label><br />
<textarea id="mensaje" name="mensaje" cols="35" rows="6"></textarea>
</div>
<div class="input submit">
<input type="submit" value="Enviar" />
<input type="reset" value="Limpiar" />
</div>
</form>