Agregar Campo para Suscripción por Correo y RSS al Blog
 Esta opción, nos permitirá tener dos enlaces de suscripción para nuestros lectores, uno por correo y otro por RSS, ambos estarán en el mismo campo, lo que nos ahorrara valioso espacio ^^
Esta opción, nos permitirá tener dos enlaces de suscripción para nuestros lectores, uno por correo y otro por RSS, ambos estarán en el mismo campo, lo que nos ahorrara valioso espacio ^^Además, tendremos un icono que nos llevara a una explicación de lo que es RSS (el vínculo puede estar en tu blog o donde quieras).
Espero que les sea muy útil.
Consideraciones
Si aún no sabes que es RSS entra aqui
Para este truco necesitamos de feedburner, esto nos permitirá crear los enlaces a RSS y correo.
Guarda una copia de tu plantilla por si las moscas ¬¬ (o sea, por si la embarramos :P).
Este truco lo haremos en 3 partes:
- Maquillaje (CSS)
- Instalación
- Configuración
Paso 1 Maquillaje (CSS).
Entramos a Diseño>>Edición HTML y en la plantilla buscamos (CTRL + F) ]]></b:skin> y justo antes pegamos el siguiente código:
Ver/ocultar código
/* Subscription style */
#feedlink {
font-weight: bold;
padding-left: 22px;
background: url(http://i296.photobucket.com/albums/mm171/kalsi72/ico_feed.png) no-repeat;
background-position: left center;
}
#feedform {
display: block;
margin: 7px 0 0 0;
background: url(http://i296.photobucket.com/albums/mm171/kalsi72/ico_email.png) no-repeat;
background-position: left center;
}
#feedform fieldset {
border: none;
display: inline;
overflow: hidden;
}
#feedform input {
vertical-align: middle;
display: inline;
border: none;
}
#feedemail {
background: url(http://i36.tinypic.com/68bg9j.png) no-repeat;
width: 100px;
height: 14px;
padding: 3px;
color: #666;
margin-left: 12px;
}
#feedbutton {
background: url(http://i296.photobucket.com/albums/mm171/kalsi72/signup.png) no-repeat top;
width: 68px;
height: 20px;
cursor: pointer;
margin: 0 0 0 3px;
}
#feedbutton:hover {background: url(http://i296.photobucket.com/albums/mm171/kalsi72/signup.png) no-repeat bottom}Damos clic en vista previa y confirmamos que todo marcha bien, si no nos deja guardar, borramos cambios y comenzamos de nuevo. Si todo va bien, entonces guardamos plantilla.
Paso 2 Instalación.
Ahora vamos a Diseño>>Elementos de la página, agregamos un gadget del tipo HTML y le pegamos el siguiente código:
Ver/Ocultar Código
<a href="http://bit.ly/PvHja"><img border="0" alt="¿Qué es RSS?" style="position:absolute;top:175px; right:-15px;" src="http://i36.tinypic.com/vsjbj7.png"/></a>
<div class="widget-content">
<div id="widget_S" class="box_a">
<div>
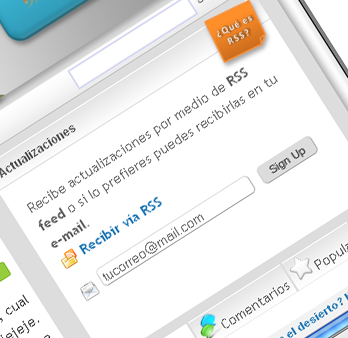
Recibe actualizaciones por medio de <strong>RSS feed</strong> o si lo prefieres puedes recibirlas en tu <strong>e-mail.</strong>
<br/>
<a id="feedlink" href="http://adiccionblogger.blogspot.com/feeds/posts/default">Recibir vía RSS</a>
<form id="feedform" action="http://feedburner.google.com/fb/a/mailverify" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=AdiccinBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<fieldset>
<input id="feedemail" value="tucorreo@mail.com" name="email" type="text"/>
<input value="AdiccinBlogger" name="uri" type="hidden"/>
<input value="en_ES" name="loc" type="hidden"/>
<input id="feedbutton" value="" type="submit"/>
</fieldset></form>
</div></div></div>Ahora Guardamos y vemos como quedo nuestra obra de arte ^^
Ojo, puede que el icono "¿Que es RSS?" no este ubicado en donde queremos, pero no preocupeis, esto lo pueden cambiar en:
<a href="http://bit.ly/PvHja"><img border="0" alt="¿Qué es RSS?" style="position:absolute;top:175px; right:-15px;" src="http://i36.tinypic.com/vsjbj7.png"/></a>Paso 3 Configuración
Para los enlaces tenemos que entrar a nuestra cuenta en feedburner y ahi nos vamos a Publicize>>Suscripciones por email.
Y en la parte que dice Código del formulario de suscripción ubicaremos el código que nos proporciona, este nos servirá para sustituir algunos datos en el gadget que colocamos en la instalación, así que mucha atención.
Vamos al artilugio agregado en la instalación y substituiremos lo que esta marcado en negrita.
Ver/Ocultar Código
<a href="http://bit.ly/PvHja"><img border="0" alt="¿Qué es RSS?" style="position:absolute;top:175px; right:-15px;" src="http://i36.tinypic.com/vsjbj7.png"/></a>
<div class="widget-content">
<div id="widget_S" class="box_a">
<div>
Recibe actualizaciones por medio de <strong>RSS feed</strong> o si lo prefieres puedes recibirlas en tu <strong>e-mail.</strong>
<br/>
<a id="feedlink" href="http://adiccionblogger.blogspot.com/feeds/posts/default">Recibir vía RSS</a>
<form id="feedform" action="http://feedburner.google.com/fb/a/mailverify" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=AdiccinBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<fieldset>
<input id="feedemail" value="tucorreo@mail.com" name="email" type="text"/>
<input value="AdiccinBlogger" name="uri" type="hidden"/>
<input value="en_ES" name="loc" type="hidden"/>
<input id="feedbutton" value="" type="submit"/>
</fieldset></form>
</div></div></div>El primer dato a cambiar es:
Ahora vamos con el enlace a suscripción vía RSS:
El siguiente dato a cambiar es para la suscripción vía correo:
http://bit.ly/PvHjaAhora vamos con el enlace a suscripción vía RSS:
http://adiccionblogger.blogspot.com/feeds/posts/default
El siguiente dato a cambiar es para la suscripción vía correo:
http://feedburner.google.com/fb/a/mailverify?uri=AdiccinBloggerbuscaremos el que corresponda dentro del código que nos da feedburner.
Ahora pasamos al siguiente dato:
tucorreo@mail.comPor último:
AdiccinBloggerY Listo! podemos hacer una prueba y suscribir nuestro correo para constatar que funciona perfectamente.
Pueden ver el resultado final en este mismo blog.






Te confieso que me encanta tu blog muy bien hecho y en realidad cautiva, lo seguire desde ahora
ResponderEliminarsaludos
muy buena la explicacion la tendre encuenta
ResponderEliminartengo una pregunta:
como hago para crear ese estilo de consideraciones que haz creado con un icono y un fondo con puntas redondeadas...me gusto mucho espero me puedas ayudar
gracias
@Dr. Mendivil:
ResponderEliminarQue bueno que te ha gustado, espero que la nueva plantilla reciba buenas criticas jejeje (la actualice el 26/10/09) y un gusto tenerte por acá.
@Juan: no pusiste enlace a tu blog, asi que no puedo contactarte para pasarte el tip, espero te aparezcas por acá de nuevo y veas esta respuesta.
Lo que me has preguntado es un truquito muy sencillo que obtuve de este blog clic aquí
Aunque esta en ingles, el tuto es muy sencillo, cualquier cosa me dices, vale?
me podes regalar el link del truco para ponerlo en practica gracias
ResponderEliminar@Juan:
ResponderEliminarDiscúlpame, creo que olvide poner el enlace jejeje
Clic aquí
Hola amigo, desde hace varios dias que vengo siguiendo tu Blog, te felicito, el diseño esta excelente, tengo una pregunta.
ResponderEliminarQuisiera saber como puedo poner en la sidebar una solapa o tabs con las categorias y el archivo de mi blog juto como lo tienes tu, me refiero al metodo no el diseño, si conoces de algo dimelo si?
Mi Blog: http://blogunah.blogspot.com/
Que tal mi estimado, un gusto tenerle nuevamente por acá ^^ sobre lo que me has pedido, te confieso que las "tabs" ya venían en la plantilla, pero te prometo que en cuanto me de un tiempo la escuela, me echo un clavado para ver el código y compartirlo, sólo te pido un poco de paciencia ^^
ResponderEliminarSaludos mi estimado y gracias por comentar.
Nota: ya vi tu blog... y me gustaba más la plantilla anterior :P
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminarVoy a poner en práctica la suscripción por via email en mi blog de blogspot, tan sólo hace 1 mes que cree el blog y estoy investigando todo lo que quiero hacer pués nunca he tenido contacto con el mundo HTML o ahora XHTML. Gracias ya te contaré.
ResponderEliminarGracias me re sirvio !
ResponderEliminarwww.masheable.blogspot.com
@Ana
ResponderEliminarMe da gusto que te hayas iniciado en el blogueo, espero que en algo pueda ayudarte :D (perdon por tardar en contestar, acabo de terminar el semestre escolar y ya tengo tiempo para seguir escribiendo).
Un saludo afectuoso y gracias por comentar.
@mashe
Se ha cumplido el proposito de este aporte, espero encuentres más cosas que te sirvan.
Un saludo afectuoso y gracias por comentar.